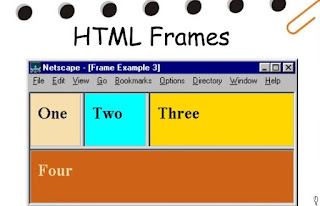
frames in html--
frames in html are one of the most powerful concept of HTML. Its main purpose is to divide the browser's window into multiple rectangular regions with each region containing a different HTML page such that each of them works independently. Each region is called a Frame.The main advantage of frame is that you can load and reload one of the several parts without reloading the entire contents of the browser window.
Creating frameset document--
You can create frames by using the frameset document. To create a frame, <FRAMESET> element is used.
In a frame based webpage the <body> tag element is replaced by <FRAMESET> element.
This element does not contain any tags as in <BODY> tag instead it contains the <FRAME> element used to add frame. It is used as-
<HTML>
<HEAD>
<TITLE>Using frames </TITLE>
</HEAD>
<FRAMESET>
-------
---
--
</FRAMESET>
</HTML>
In order to create frames in frameset document, two attributes ROWS and COLS of the <FRAMESET> element are required.
- ROWS attribute--This attribute is used to specify how many horizontal frames are contained in a frameset along with the height of each frame.
For example-
<FRAMESET ROWS="30%,70%">
For example-
<FRAMESET ROWS="50%,*,50%">
- COLS attribute-- This attribute is usedto specify how many vertical frames are contained in a frameset along with the width of each frame.
<FRAMESET COLS="100,*">
will divide browser's window into two vertical frames, the left will be of 100 pixels width and right one will occupy remaining space.
frames in html
If you want to know about the frame's part II then click on this link--frame-tag-in-html.html





0 Comments