header tag:
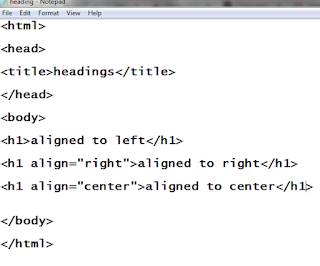
HTML CODE:
 |
ON RUNNING IN A WEB BROWSER :
In the header tag we can use the align attribute in the heading element to align the text between the headings tags. One can align the headings to left, right or center of the screen using the LEFT, RIGHT, or CENTER attributes. If no attribute is specified along with the heading tag, it would be left aligned by default.
HTML CODE:
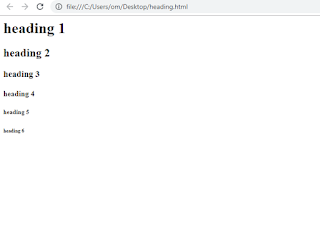
ON RUNNING IN A WEB BROWSER :
Note: Mostly all the headings till <H3> are only used and beyond that are rarely used.
header tag
header tag
header tag
header tag
header tag
header tag
header tag
header tag
header tag
header tag
header tag
header tag
header tag
header tag
header tag
html heading tag
head tag





0 Comments